I worked with CarpoolWorld as part of my UX Design Practicum course at Rutgers University. It was a three-months project where I along with my peers had to design a mobile app for their B2B solution, a carpooling app for Enterprises.
ABOUT CARPOOLWORLD
CarpoolWorld’s existing product is an online carpooling and rideshare matching web application with a huge user base all over the world. By bringing individuals with similar transportation requirements together into a single vehicle, CarpoolWorld enables substantial cost savings while alleviating infrastructure and environmental impacts.
The requirement was to create new designs for the mobile version for enterprises.
Team
Suleiman Ali Shakir, Me(Damini Bhatt), Malvi Shah
My Role
- Led the client interviews to understand the business goals, requirements and the client’s vision.
- Helped in streamlining the data collection process by actively participating in brainstorming sessions with the team.
- Responsible for communication with the clients on behalf of the team.
- Created medium-fidelity prototypes using Adobe XD with the team.
- Conducted usability tests (moderated in-person) with users to test the new designs.
DESIGN PROCESS
- Client Interviews
- Evaluation of Existing Web App
- Design Research and Market Analysis
- Prototypes and solutions
- User Testing
EVALUATION OF CURRENT WEB APP ON MOBILE
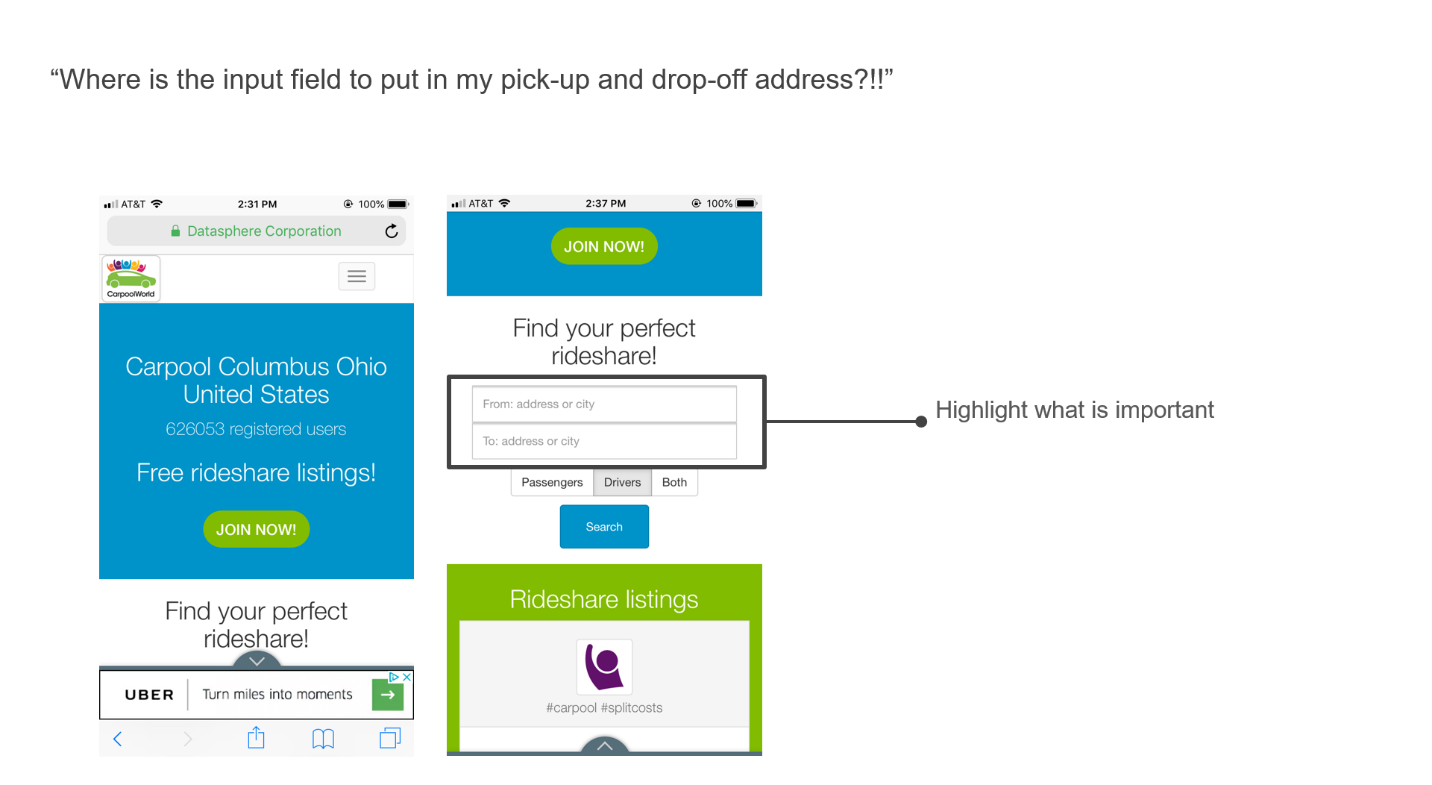
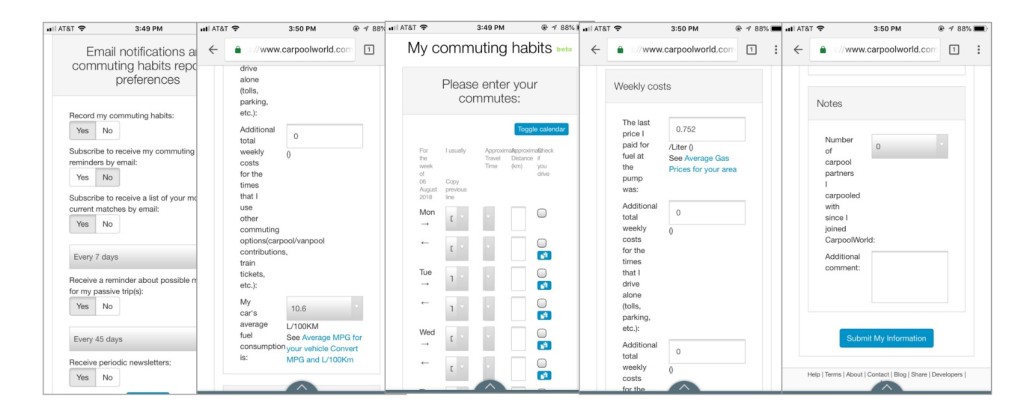
We did Heuristic Evaluation and an initial user testing with the current web app on the mobile phone. Following are the responses from the users for some of the screens and our evaluations.



EVALUATION AND INITIAL USER TESTING RESULTS
We compiled the results of our evaluation and initial user testing and listed out the final issues of different severity ratings from minor to major.

RESEARCH AND MARKET ANALYSIS
Through our research, we found that in general, 71% of the app users churn within 90 days of the app use. So there was a need to have a better on-boarding experience and incorporate user retention strategies for users to keep coming back to the app.

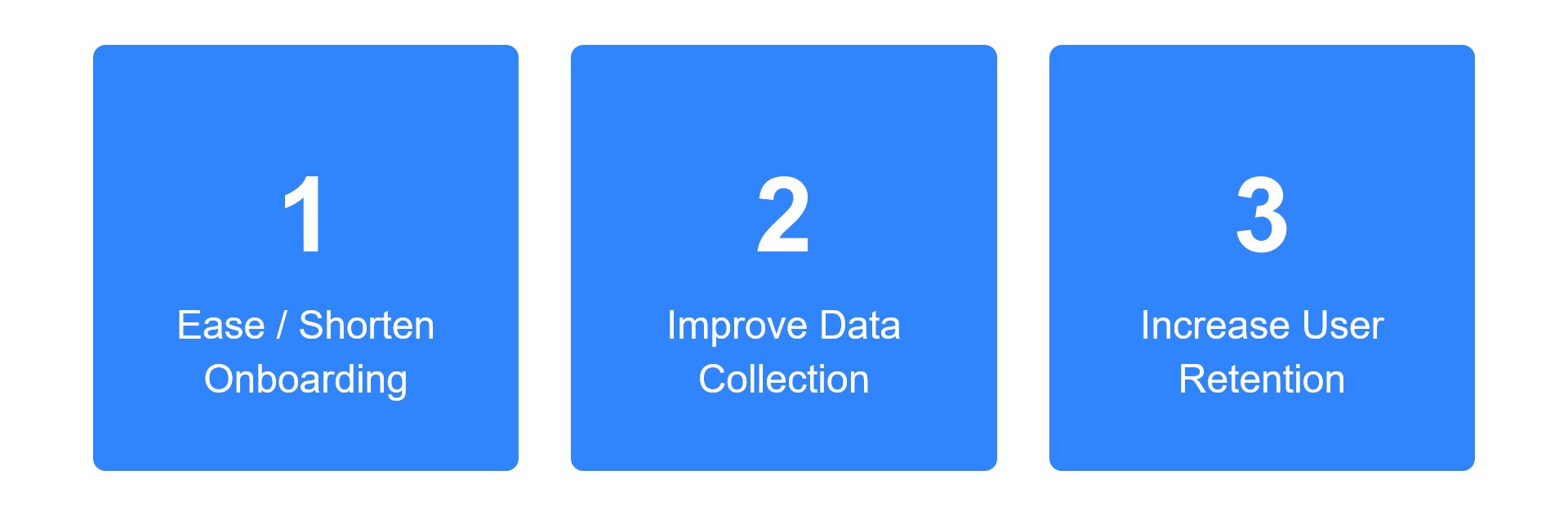
GOALS – OPPORTUNITIES TO IMPROVE
Our interview with the client and research and analysis of the current web app, helped us form our goals for this project. We decided to focus on these three areas and provide solutions for each.

1. ONBOARDING FLOW IN THE CURRENT APP
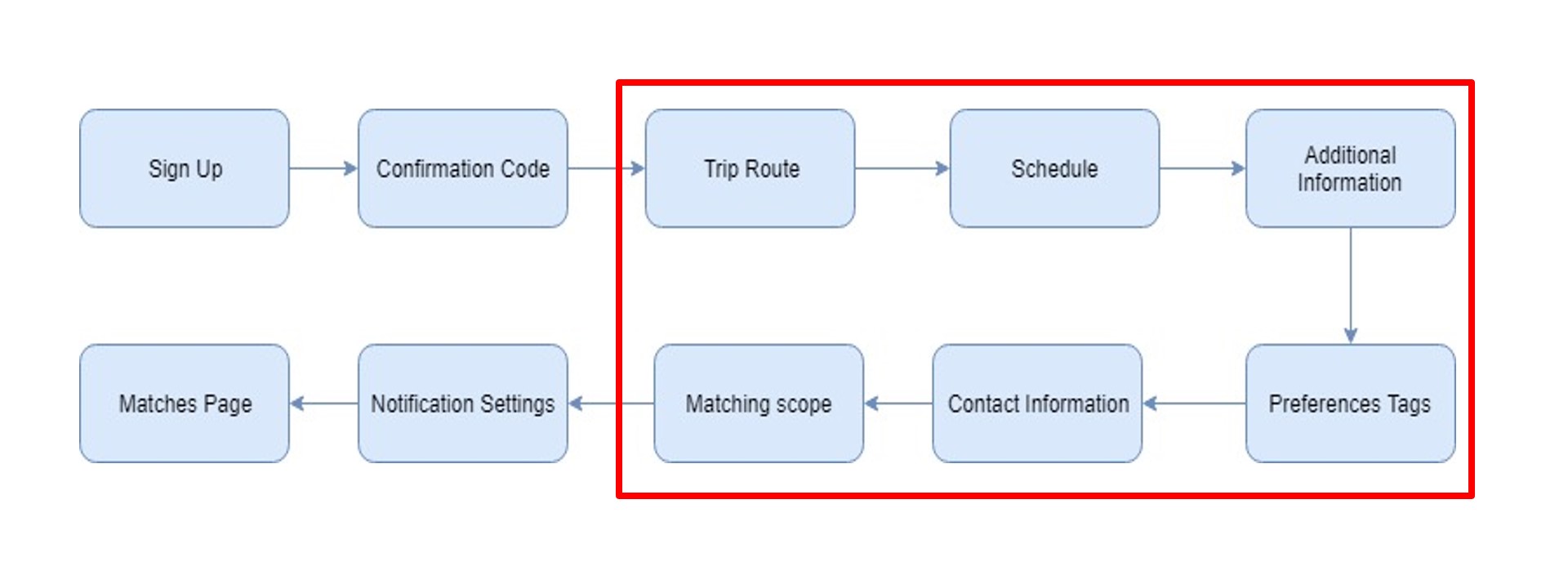
We focused on on-boarding as it was important for users to understand the purpose of the app and find their first carpool match. By this, they would see more value in the product. This flowchart shows the on-boarding flow of the current web-mobile app.

The below image clearly shows the amount of data collected upfront was huge. This layout could create friction and more cognitive load for users.

2. DATA COLLECTION SURVEY IN THE CURRENT WEB APP
Carpoolworld required data collection on their platform to calculate fuel and cost savings for the users. For that, they had lengthy surveys for now which led to fewer responses and skewed data.

3. NO WAY TO RETAIN THE USERS IN THE CURRENT APP.
OUR SOLUTIONS – PROTOTYPES
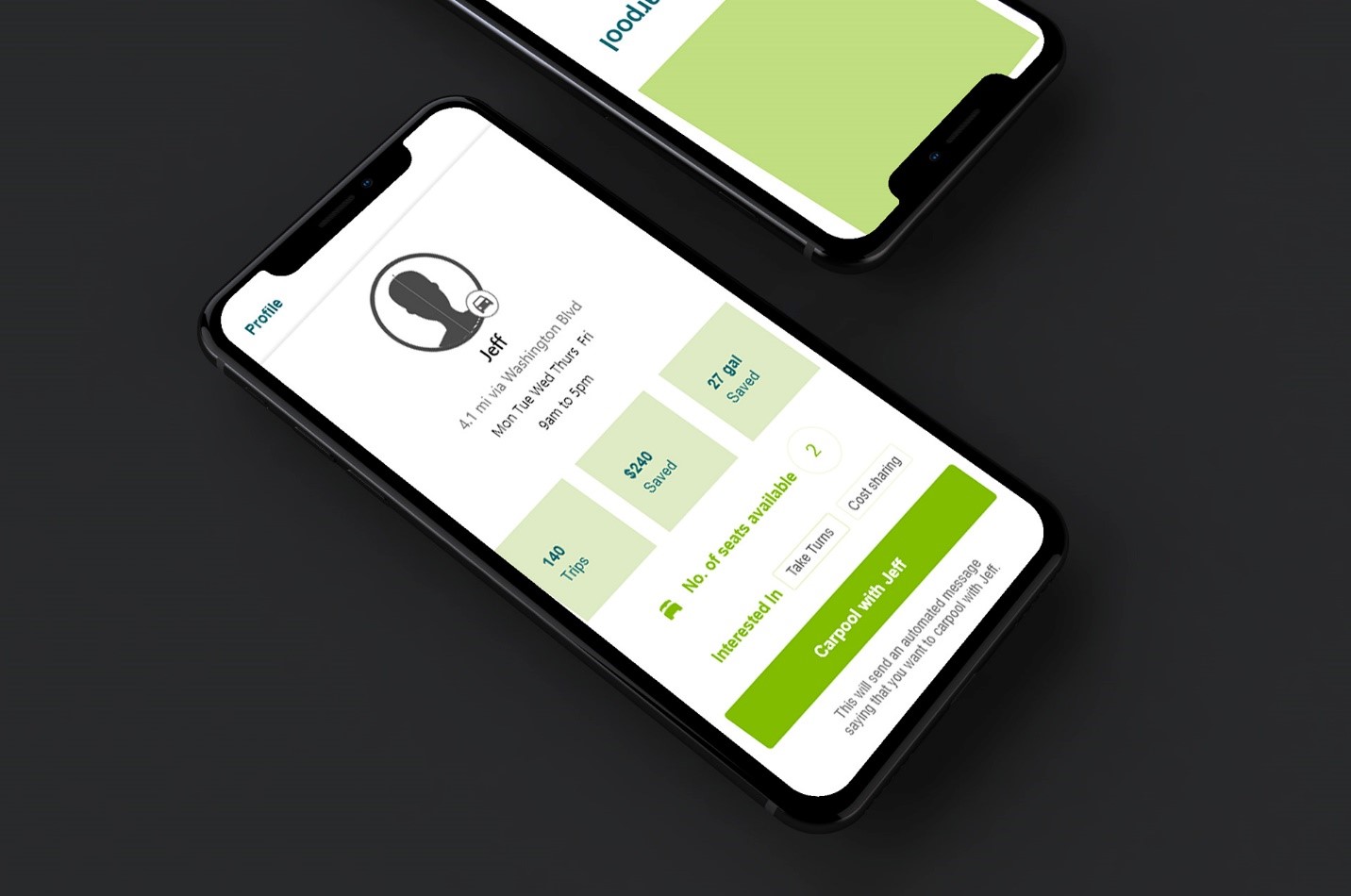
We decided to create medium-fidelity prototypes focusing more on layouts and flow rather than visual design. We choose green as the primary color as it is Carpoolworld’s brand identity.
1. SHORT AND CLEAR ONBOARDING
We reduced the On-boarding screens to 3 most important questions, 1 question per screen using the single responsibility principle. This layout enables focus on one data entry at a time, clears clutter and increases task speed.

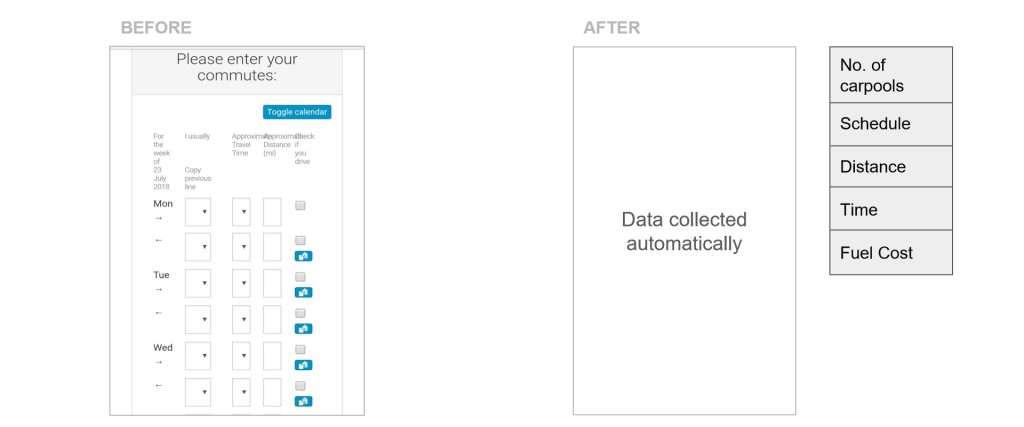
2. BLIND DATA COLLECTION
We suggested strategies to calculate comparative data about distance and time in the background using trip information. Then gradually collecting the data would help the users build trust with the product.

3. GRADUAL DATA COLLECTION

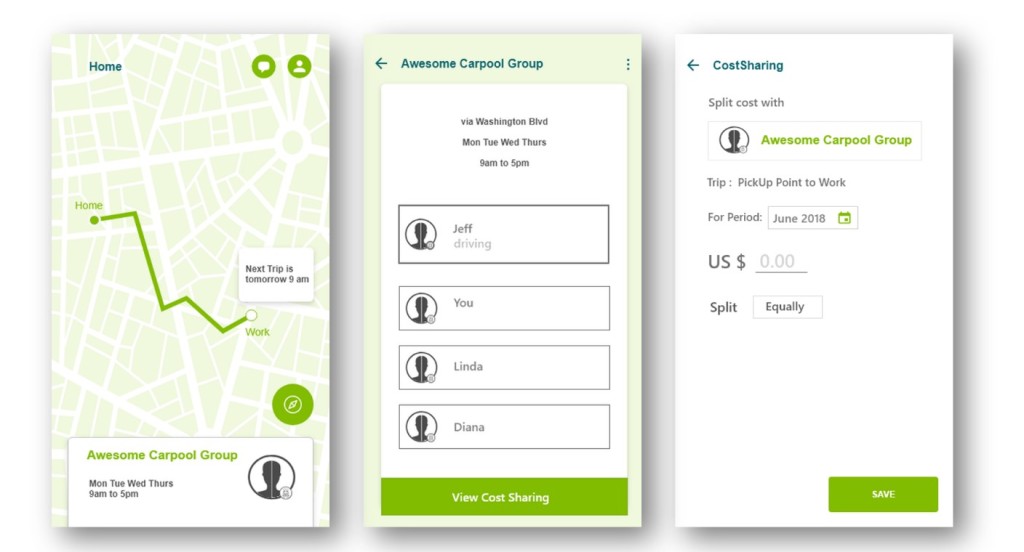
CARPOOL GROUP AND COST SHARE FEATURE FOR USER RETENTION
We suggested new features that would potentially help in user retention by making it easy for users to manage their trip if they are carpooling. It would include setting up time and place to meet and to talk to other group members. So to discuss all of that and keep track of costs, we introduced the carpool group and cost share within it. It would give app users a strong reason to revisit the app.

USER TESTING
We conducted tests with some employees within the organizations by giving them simple tasks of creating an account and finding their first carpool on both, the existing platform and our prototypes.
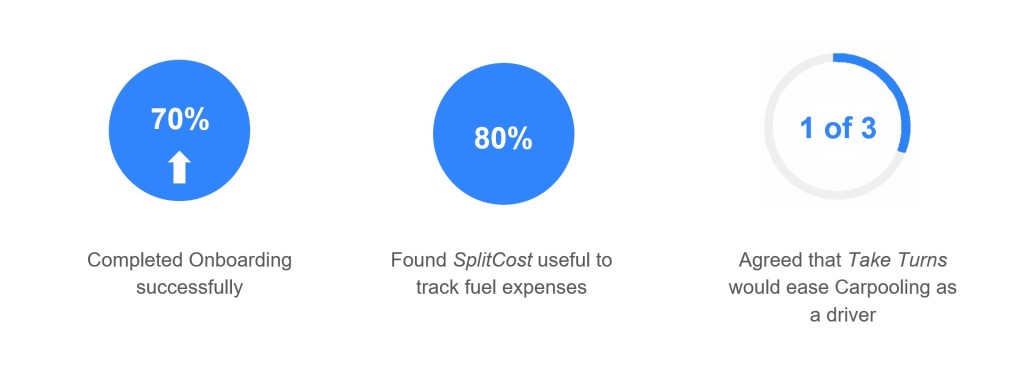
Following are some feedback from users and results.
Anonynous User
I found the new app much more usable than existing web-mobile app
anonymous user
The current app asks a lot of information to create a trip, right after creating an account. The new one is short and better.